In questo articolo impareremo a fare delle automazioni in Home Assistant per gestire le pressioni dei tasti sui telecomandi Zigbee, così da poter effettuare qualunque operazione sui dispositivi di casa, non solo su altri dispositivi di stessa tecnologia.
Esistono molti tipi di telecomandi Zigbee, generalmente molto versatili, compatti e con batteria che dura a lungo. Essendo normalmente alimentati a batteria è naturale volerli usare in luoghi “difficili” o per comandare cose diverse da quelle per cui sono nati come le tapparelle, gli scenari o il condizionatore.
In genere il primo impatto è però “ma come faccio a gestire la pressione dei tasti visto che ho solo l’entità batteria?” Questo articolo cerca di rispondere proprio a questa domanda.
Se vuoi dar vita ai tuoi telecomandi zigbee e fare quel che vuoi tu alla pressione dei suoi tasti… continua a leggere 🙂
Sommario
Telecomandi zigbee utilizzabili
Possiamo utilizzare tutti i telecomandi e interruttori disponibili in commercio a patto che siano supportati dall’integrazione in uso (nell’articolo useremo ZHA).
I più comunemente utilizzati, tuttavia, per via del loro ottimo rapporto prezzo/prestazioni e della loro versatilità, sono i seguenti:
Anche gli interruttori della serie BTicino Now e Vimar possono essere usati per questo scopo, insieme a tantissimi altri dispositivi.
Un elenco più completo è comunque disponibile sull’elenco dei remote controller nella lista non ufficiale di Blackadder (occhio alla compatibilità con la tua integrazione…).
Gestione della pressione dei tasti
Ok, abbiamo ZHA funzionante, il telecomando associato, tutto in ordine. Ma allora perchè vediamo solo l’entità relativa allo stato di carica della batteria?

Semplice, perchè la pressione dei tasti può assumere molteplici sfumature a seconda del dispositivo. Alcuni supportano singolo, doppio, triplo click, addirittura quadruplo e quintuplo click altri la pressione prolungata e il rilascio del tasto, altri ancora la posizione del telecomando usando un giroscopio interno e gesture come lo sbattimento o il doppio sbattimento su una superficie. Per poter gestire questi dati ZHA utilizza gli eventi.
Attraverso gli eventi ogni dispositivo può esprimere tutte le sue peculiarità inviando dei codici differenti per ogni tipo di pressione / gesture.
E’ quindi normale che l’unica entità visibile sia solo lo stato della batteria.
Modalità di creazione automazioni per telecomandi zigbee
Ok, vogliamo che alla pressione dei tasti o delle gesture dei nostri telecomandi zigbee corrisponda una o più azioni che determineremo. Ma come fare?
Abbiamo due possibili modalità per creare questo tipo di automazioni: tramite l’interfaccia grafica o tramite codice yaml.
Io consiglio caldamente la seconda possibilità, con automazioni yaml, più versatile, potente e con controllo granulare ma soprattutto divisibile in package.
Vediamole però entrambe.
Automazioni per telecomandi zigbee da interfaccia grafica
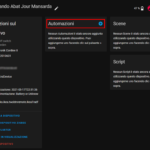
Per creare un’automazione su un telecomando zigbee da interfaccia grafica il modo più semplice è aprendo il dispositivo da Impostazioni -> Dispositivi -> TELECOMANDO e quindi premendo il ![]() accanto ad Automazioni:
accanto ad Automazioni:

A questo punto ZHA ci mostrerà quali tra i tipi evento supportati vorremo utilizzare con una schermata simile a questa (dipende da quali gesture supporta il telecomando):

non ci resta che selezionare il tipo di evento a cui vogliamo legare la nostra automazione e seguire la procedura di creazione da interfaccia utente di Home Assistant.
Se alla creazione dell’automazione passi in modalità YAML (tre puntini in alto a destra, Modifica in YAML) ti accorgerai che l’automazione è fatta circa così:
alias: Nuova automazione
description: ''
mode: single
trigger:
- device_id: aaabbbcccddeeff00112233445566778899
domain: zha
platform: device
type: remote_button_short_press
subtype: turn_on
condition: []
action:
- device_id: ''
domain: ''
entity_id: ''
usando quindi un trigger di tipo device, specifico dell’integrazione ZHA.
Io però consiglio di seguire l’approccio che sto per spiegare nel prossimo capitolo.
Automazioni per telecomandi zigbee da codice YAML
Sebbene la modalità precedente può essere utilizzabile anche in modalità YAML e anzi avrebbe il vantaggio di rendere l’automazione più leggibile, consiglio invece di basarsi sugli eventi di Home Assistant. In tal modo avremmo la certezza di intercettare tutti i tasti e le gesture che il dispositivo è in grado di inviare, anche se mal supportato dall’integrazione.
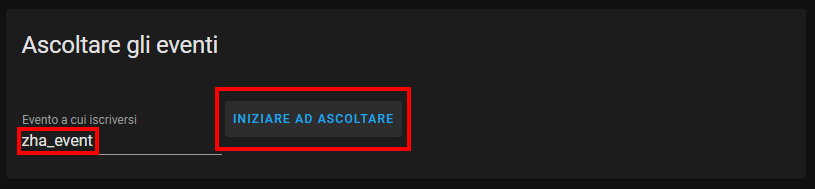
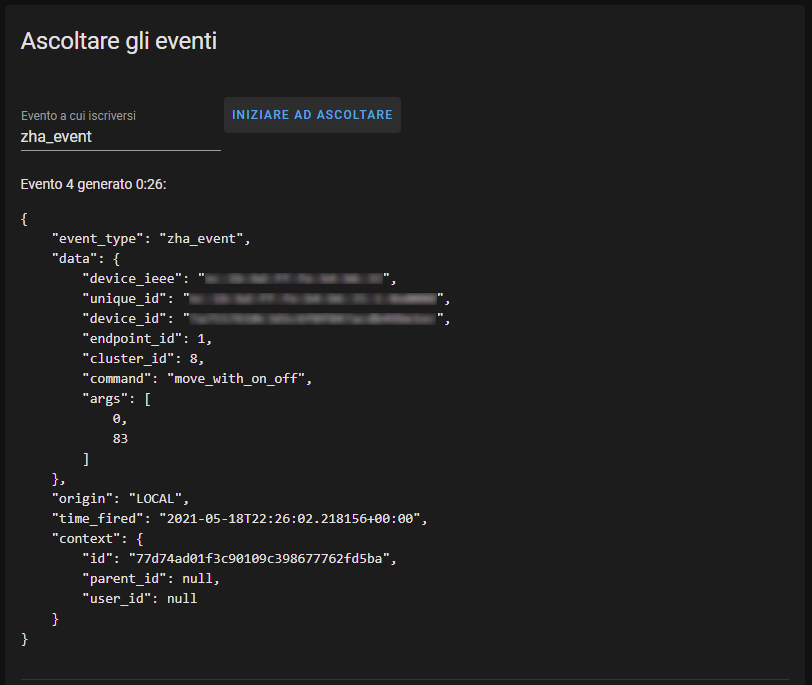
Per procedere in tal senso è prima necessario, avendo il telecomando accoppiato a disposizione, recarsi in Strumenti per sviluppatori -> Eventi e rimanere in ascolto sull’evento zha_event, da cui passano tutti gli eventi relativi a ZHA:

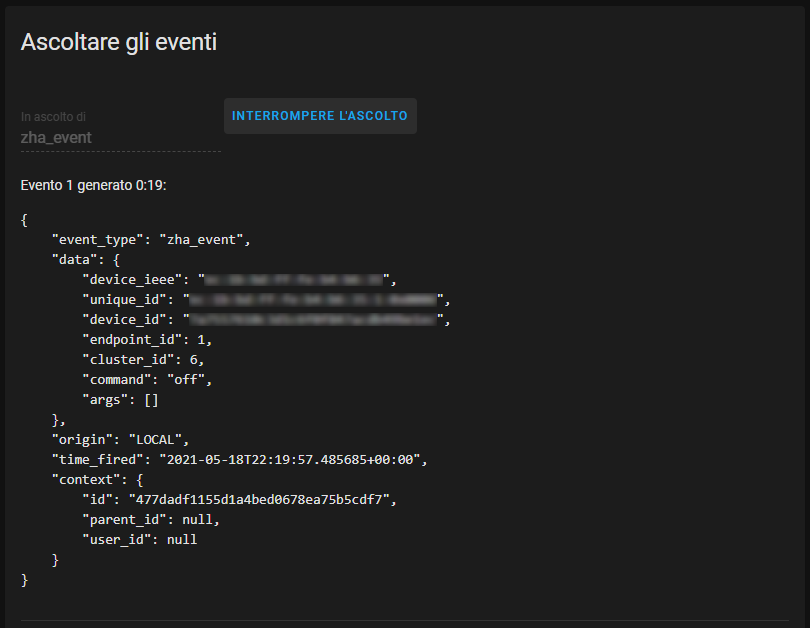
Una volta inserito zha_event e premuto INIZIA AD ASCOLTARE passiamo quindi a premere i vari tasti nelle modalità che intendiamo usare (pressione prolungata, doppio click, ecc) per vedere che evento viene rilevato da Home Assistant e lo segniamo per farci una mappa dei dati distintivi di ogni evento che vogliamo gestire.

L’evento mostrato sopra, ad esempio, è stato ricevuto da un Ikea Trådfri dimmer alla pressione del tasto off.
Quali dati ci interessano e dobbiamo quindi appuntarci?
device_ieee: che è l’indirizzo fisico del dispositivo che ha generato l’evento (una sorta di MAC address zigbee)device_id: è un id interno generato da ZHA che identifica univocamente il dispositivo. Può essere usato al posto di device_ieee (io preferisco il primo perchè inalterabilmente associato ad un dispositivo)command: questo è il dato più importante e spesso l’unico che identifica il tipo di evento ricevuto.args: a volte però il valore dell’attributo command non è sufficiente, così il dispositivo invia altri parametri che identificano il tipo di gesture, inserendo tali valori in args, che è un array di valori. E’ quindi bene segnare anche i valori contenuti in questo attributo.
Ad esempio, sempre l’Ikea Trådfri dimmer, genera questo evento alla pressione prolungata del tasto on:

come puoi vedere, oltre al valore "command": "move_with_on_off" sono riportati due valori in: "args": [0, 83].
Mio personale consiglio è di appuntare quindi device_ieee del dispositivo ed i valori di command e args per ogni tipo di pressione di tutti i tasti che ci interessa gestire.
Esempi concreti
Vediamo ora di seguito tre esempi concreti di automazioni riguardanti la gestione degli eventi ricevuti da telecomandi zigbee, nello specifico della serie Ikea Trådfri.
Il codice di seguito è pensato per essere inserito in un package. Se non sai cosa sia leggi prima la documentazione a riguardo per poter organizzare in modo ordinato le tue automazioni.
Accensione/spegnimento di una luce con Ikea Trådfri Dimmer
Partiamo con l’automazione più semplice, ovvero la gestione dei semplici tasti ON e OFF del telecomando zigbee Ikea Trådfri Dimmer.
In seguito vedremo come arricchire le funzionalità ma concentriamoci ora sul concetto su cui si basa l’automazione leggendola con attenzione.
automation:
# Telecomando on/off
- id: 12252ef6-be01-4f74-97da-6b0c67f40e96
alias: 'Gestione accensione/spegnimento con telecomando Ikea Tradfri dimmer'
mode: single
trigger:
- platform: event
event_type: zha_event
event_data:
device_ieee: '12:34:56:78:9a:bc:de:f0'
action:
- variables:
command: "{{ trigger.event.data.command }}"
args: "{{ trigger.event.data.args }}"
light_dest: light.shelly_1
- alias: "Selezione tipo di evento"
choose:
# Tasto ON
- conditions: "{{ command == 'on' }}"
sequence:
- alias: "Accende la luce"
service: light.turn_on
target:
entity_id: "{{ light_dest }}"
# Tasto OFF
- conditions: "{{ command == 'off' }}"
sequence:
- alias: "Spegne la luce"
service: light.turn_off
target:
entity_id: "{{ light_dest }}"
Come vedi, nonostante i tasti gestiti sono due (on e off) l’automazione è una sola. Questo porta notevoli vantaggi: è semplicemente trovabile ed identificabile, è compatta, è espandibile e, soprattutto, è escludibile disattivando l’automazione, che identifica la gestione completa di un telecomando.
Analisi del codice
Il trigger
trigger:
- platform: event
event_type: zha_event
event_data:
device_ieee: '12:34:56:78:9a:bc:de:f0'
Il trigger è molto semplice: viene scatenato ogni volta che viene richiamato l’evento zha_event solo se il device_ieee che ha generato l’evento corrisponde a quello impostato.
La dichiarazione delle variabili
action:
- variables:
command: "{{ trigger.event.data.command }}"
args: "{{ trigger.event.data.args }}"
light_dest: light.shelly_1
Non esistono condizioni e quindi passiamo subito alle azioni. La prima delle quali consiste nel dichiarare tre variabili per semplificarci la vita nelle azioni di seguito:
command: corrisponderà al valore command dell’evento zha_eventargs: corrisponde al valore args dell’evento zha_eventlight_dest: corrisponde all’entità che vogliamo controllare (solo nel caso in cui comandiamo una singola entità, serve solo per semplificarci la gestione in seguito, così che per modificare l’entità da controllare sia sufficiente modificare questo valore e non ogni azione che segue)
Il choose radice
A questo punto l’azione seguente è un choose che serve a discriminare il tasto / tipo di gesture ricevuto e, in funzione di questo, fare delle cose differenti.
- alias: "Selezione tipo di evento"
choose:
# Tasto ON
- conditions: "{{ command == 'on' }}"
sequence:
- alias: "Accende la luce"
service: light.turn_on
target:
entity_id: "{{ light_dest }}"
# Tasto OFF
- conditions: "{{ command == 'off' }}"
sequence:
- alias: "Spegne la luce"
service: light.turn_off
target:
entity_id: "{{ light_dest }}"
Come possiamo vedere la prima condizione del choose, che utilizza la sintassi compatta della condizione che prevede un template che restituisca true o false (vedi documentazione), richiede che il valore della variabile command sia "on".
Se questo è vero esegue le azioni al suo interno, in questo caso semplicemente richiamare il servizio light.turn_on che accende una luce, nello specifico quella dell’entità impostata nella variabile light_dest.
La seguente condizione esegue l’operazione inversa, ovvero spegne la luce tramite il servizio light.turn_off se il valore di command ricevuto nell’evento corrisponde ad "off".
Come possiamo notare nelle condizioni non valutiamo mai la variabile args (che quindi potrebbe essere eliminata dalla dichiarazioni delle variabili) in quanto i tasti da gestire sono discriminabili tutti usando solo il valore di command.
Accensione, spegnimento e dimming di una luce con Ikea Trådfri dimmer
Aumentiamo un po’ la difficoltà e facciamo ora un’automazione per gestire, oltre ad ON e OFF come in quella precedente, anche il dimming della luce tenendo premuto il tasto ON per aumentarne la luminosità e il tasto OFF per diminuirla.
L’automazione ha molto in comune con la precedente ma ha nuove componenti, vediamola con attenzione.
automation:
# Telecomando on/off e dimming
- id: c985a2fb-e20b-4673-b1e2-0cf6c6f678d4
alias: 'Gestione accensione/spegnimento e dimming con telecomando Ikea Tradfri dimmer'
mode: restart
trigger:
- platform: event
event_type: zha_event
event_data:
device_ieee: '12:34:56:78:9a:bc:de:f0'
action:
- variables:
command: "{{ trigger.event.data.command }}"
args: "{{ trigger.event.data.args }}"
light_dest: light.shelly_1
- alias: "Selezione tipo di evento"
choose:
# Tasto ON
- conditions: "{{ command == 'on' }}"
sequence:
- alias: "Accende la luce"
service: light.turn_on
target:
entity_id: "{{ light_dest }}"
# Tasto OFF
- conditions: "{{ command == 'off' }}"
sequence:
- alias: "Spegne la luce"
service: light.turn_off
target:
entity_id: "{{ light_dest }}"
# Hold tasto ON (aumenta luminosità)
- conditions: "{{ command == 'move_with_on_off' }}"
sequence:
repeat:
while: "{{ repeat.index <= 10 }}"
sequence:
- service: light.turn_on
data:
entity_id: "{{ light_dest }}"
brightness_step_pct: 10
- delay: 1
# Hold tasto OFF (diminuisce luminosità)
- conditions: "{{ command == 'move' }}"
sequence:
repeat:
while: "{{ repeat.index <= 10 }}"
sequence:
- service: light.turn_on
data:
entity_id: "{{ light_dest }}"
brightness_step_pct: -10
- delay: 1
# Rilascio dopo pressione prolungata tasti ON e OFF
- conditions: "{{ command == 'stop' }}"
sequence:
- service: light.turn_on
data:
entity_id: "{{ light_dest }}"
Analisi del codice
Analizziamo le differenze rispetto all’automazione precedente.
La prima che è possibile notare analizzando con attenzione il codice è la differente modalità impostata tramite mode: restart al posto di mode: single di quella precedente. Il motivo lo spiegherò al termine di questo capitolo.
Pressione prolungata tasti ON e OFF
Procedendo nell’automazione, dopo la gestione dei tasti ON ed OFF, vediamo le condizioni di quando si tiene premuto ON per alzare la luminosità o quando si tiene premuto OFF per diminuirla.
Il concetto è il medesimo: si effettua un ciclo while che dura al massimo per 10 ripetizioni (l’elemento speciale repeat.index assume infatti il valore del numero dell’iterazione nel ciclo while) in cui si aumenta o diminuisce del 10% la luminosità della luce (servizio light.turn_on con attributo brightness_step_pct: 10 per aumentarla del 10% e brightness_step_pct: -10 per diminuirla del 10%. Dopo l’aumento o diminuzione della luminosità un delay di un secondo.
Perchè i delay in Home Assistant non possono garantire tempi inferiori ad un secondo. E’ possibile comunque ottenere tempi di attesa più brevi con un trucco sporco e brutto ma che funziona: al posto del delay richiamare una serie di comandi placebo come
input_boolean.turn_on e input_boolean.turn_off. Magari inserendoli in uno script il cui parametro è il numero di cicli per rendere il tempo di attesa parametrico e nascondere la bruttezza di tale soluzione.Se non sai come scrivere script parametrici ho scritto un articolo sull’argomento
Rilascio dei tasti dopo pressione prolungata
Ok, abbiamo gestito ON, OFF, aumento e diminuzione della luminosità in 10 step. Ma quando lasciamo il tasto prima dei 10 step? Proprio a questo serve l’ultima condizione, determinata da command == 'stop'.
Essa viene infatti verificata quando si lascia uno dei tasti ON o OFF dopo una pressione prolungata.
In tal caso richiamiamo il servizio light.turn_on per accendere la luce all’ultima luminosità impostata.
Ma perchè lo facciamo? Non è già accesa la luce mentre teniamo premuto? Si, ma esiste una possibilità avversa, vediamola con un esempio: accendi la luce premendo ON. La luminosità precedentemente impostata (che automaticamente Home Assistant si ricorda) era diciamo il 50%. Ora tieni premuto il tasto OFF, scatenando la diminuzione del 10% di luminosità ogni secondo, per un massimo di 10 cicli. Ma dopo 5 cicli la luminosità diventa 0, ovvero… spegne la luce!
Ebbene, proprio qui interviene il light.turn_on al rilascio del tasto, in tal modo appena rilasciamo il tasto la luce si riaccende all’ultima luminosità impostata, cioè al 10%, il minimo.
A cosa serve mode: restart?
Ma perchè abbiamo impostato mode: restart come anticipato all’inizio del capitolo? Perchè quando teniamo premuto un tasto l’automazione diventa impegnata nel ciclo di aumento o diminuzione per 10 secondi e naturalmente si concluderebbe dopo l’intero ciclo di 10 diminuzioni durato circa 10 secondi.
Ma all’arrivo dell’evento di rilascio l’automazione viene nuovamente richiamata e, grazie a restart, viene terminata l’esecuzione dell’istanza corrente (impegnata nel ciclo dei 10 secondi) ripartendo da capo e finendo quindi questa volta nell’ultima condizione che imposta semplicemente l’ultima luminosità. Nella maggior parte dei casi non farà nulla se non terminare il ciclo di aumento/diminuzione.
Un semplice trucco che rende un’automazione complessa molto semplice e leggibile 🙂
Gestione completa strip RGBW con telecomando Ikea Trådfri a 5 tasti
Per ultimo vediamo un caso più complesso, inteso sempre come package da creare nella tua cartella packages. La seguente automazione gestisce infatti una strip RGBW controllata nel caso specifico da uno Shelly RGBW2 con le seguenti funzioni:
- Il tasto centrale spegne la strip o la accende con modalità differente a seconda se fuori c’è luce oppure no
- Tenendo premuto UP e DOWN si effettua il dimming dell’intensità luminosa della strip
- Facendo click su UP e DOWN si accende e spegne rispettivamente la componente bianca della strip
- Facendo click su destra e sinistra si scorre tra i colori configurati
#campo contenente i possibili colori che la strip può assumere, scorribili
#con il tasto destra e sinistra del telecomando
input_select:
light_armadio_color:
name: Colori luci armadio
icon: mdi:palette
options:
- "[255, 0, 0]"
- "[255, 255, 0]"
- "[0, 255, 0]"
- "[0, 255, 255]"
- "[0, 0, 255]"
- "[255, 0, 255]"
- "[255, 255, 255]"
automation:
# Telecomando RGB armadio camera
- id: 12c75001-291f-41db-8b56-978143118402
alias: 'Gestione telecomando luce RGB camera'
mode: restart
trigger:
- platform: event
event_type: zha_event
event_data:
device_ieee: '0f:ed:bc:a9:87:65:43:21'
action:
- variables:
command: "{{ trigger.event.data.command }}"
args: "{{ trigger.event.data.args }}"
light_dest: light.luce_armadio
input_color: input_select.light_armadio_color
- choose:
# ON/OFF toggle
- conditions: "{{ command == 'toggle' }}"
sequence:
# Determino se la luce è accesa
- choose:
- conditions: "{{ is_state(light_dest, 'on') }}"
sequence:
# Se la luce è accesa la spengo
- service: light.turn_off
data:
entity_id: "{{ light_dest }}"
default:
# La luce è spenta, quindi la devo accendere ma lo faccio diversamente se fuori è buio o no
- choose:
- conditions: "{{ state_attr('sun.sun', 'elevation') < -6 }}"
sequence:
# Fuori è buio: accendo la luce tenue
- service: input_select.select_option
data:
entity_id: "{{ input_color }}"
option: "[0, 0, 255]"
- service: light.turn_on
data:
entity_id: "{{ light_dest }}"
color_name: blue
white_value: 0
brightness: 10
default:
# Fuori è chiaro: accendo la luce più forte
- service: input_select.select_option
data:
entity_id: "{{ input_color }}"
option: "[0, 255, 0]"
- service: light.turn_on
data:
entity_id: "{{ light_dest }}"
color_name: green
white_value: 255
brightness: 255
# Luminosità up hold (aumenta luminosità RGB)
- conditions: "{{ command == 'move_with_on_off' }}"
sequence:
repeat:
while: "{{ repeat.index <= 10 }}"
sequence:
- service: light.turn_on
data:
entity_id: "{{ light_dest }}"
brightness_step_pct: 10
- delay: 1
# Luminosità down hold (diminuisce luminosità RGB)
- conditions: "{{ command == 'move' }}"
sequence:
repeat:
while: "{{ repeat.index <= 10 }}"
sequence:
- service: light.turn_on
data:
entity_id: "{{ light_dest }}"
brightness_step_pct: -10
- delay: 1
# Luminosità up click (white on)
- conditions:
- "{{ command == 'step_with_on_off' }}"
- "{{ args == [0, 43, 5] }}"
sequence:
- service: light.turn_on
data:
entity_id: "{{ light_dest }}"
white_value: 255
# Luminosità down click (white off)
- conditions:
- "{{ command == 'step' }}"
- "{{ args == [1, 43, 5] }}"
sequence:
- service: light.turn_on
data:
entity_id: "{{ light_dest }}"
white_value: 0
# Rilascio luminosità up/down
- conditions: "{{ command == 'stop' }}"
sequence:
- service: light.turn_on
data:
entity_id: "{{ light_dest }}"
# Destra
- conditions:
- "{{ command == 'press' }}"
- "{{ args == [256, 13, 0] }}"
sequence:
- service: input_select.select_next
data:
entity_id: "{{ input_color }}"
- service: light.turn_on
data:
entity_id: "{{ light_dest }}"
rgb_color: "{{ states(input_color) }}"
# Sinistra
- conditions:
- "{{ command == 'press' }}"
- "{{ args == [257, 13, 0] }}"
sequence:
- service: input_select.select_previous
data:
entity_id: "{{ input_color }}"
- service: light.turn_on
data:
entity_id: "{{ light_dest }}"
rgb_color: "{{ states(input_color) }}"
Analisi del codice
Analizziamo le peculiarità che differiscono dalle precedenti automazioni.
input_select per i colori tra cui ciclare
#campo contenente i possibili colori che la strip può assumere, scorribili
#con il tasto destra e sinistra del telecomando
input_select:
light_armadio_color:
name: Colori luci armadio
icon: mdi:palette
options:
- "[255, 0, 0]"
- "[255, 255, 0]"
- "[0, 255, 0]"
- "[0, 255, 255]"
- "[0, 0, 255]"
- "[255, 0, 255]"
- "[255, 255, 255]"
Questo è un input_select usato semplicemente come lista preimpostata tra i vari colori assegnabili. Se li vuoi personalizzare aggiungi o togli righe tenendo presente che i tre valori sono rispettivamente Rosso, Verde e Blu in un intervallo tra 0 (assenza) e 255 (massima intensità).
Pressione del tasto toggle centrale
# ON/OFF toggle
- conditions: "{{ command == 'toggle' }}"
sequence:
# Determino se la luce è accesa
- choose:
- conditions: "{{ is_state(light_dest, 'on') }}"
sequence:
# Se la luce è accesa la spengo
- service: light.turn_off
data:
entity_id: "{{ light_dest }}"
default:
# La luce è spenta, quindi la devo accendere ma lo faccio diversamente se fuori è buio o no
- choose:
- conditions: "{{ state_attr('sun.sun', 'elevation') < -6 }}"
sequence:
# Fuori è buio: accendo la luce tenue
- service: input_select.select_option
data:
entity_id: "{{ input_color }}"
option: "[0, 0, 255]"
- service: light.turn_on
data:
entity_id: "{{ light_dest }}"
color_name: blue
white_value: 0
brightness: 10
default:
# Fuori è chiaro: accendo la luce più forte
- service: input_select.select_option
data:
entity_id: "{{ input_color }}"
option: "[0, 255, 0]"
- service: light.turn_on
data:
entity_id: "{{ light_dest }}"
color_name: green
white_value: 255
brightness: 255
Questa è la parte più interessante. Il telecomando Ikea a 5 tasti non ha pulsanti separati per ON ed OFF come visto in precedenza con l’Ikea Trådfri Dimmer bensì un unico tasto centrale toggle.
Normalmente sarebbe sufficiente richiamare il servizio light.toggle che automaticamente accende o spegne la luce in funzione del suo stato. In questo caso però volevo ottenere una illuminazione differente a seconda della luminosità ambientale (dedotta dallo stato del sole): di giorno si accende al massimo con anche la componente biance, di notte si accende fioca e senza componente bianca.
Per ottenere questo risultato il primo choose della sequenza serve quindi a determinare se la luce è accesa o spenta.
Se accesa la spegne con il servizio light.turn_off (prima condizione), altrimenti passa all’elaborazione della sezione default:
In tale sezione abbiamo di nuovo un choose che serve a determinare se presente luce solare, determinando l’inclinazione del sole rispetto all’orizzonte. Ho dato per buono che sopra i -6° di inclinazione del sole sotto all’orizzonte ci fosse luce ambientale, sotto i -6° invece no. Questo è espresso tramite il template "{{ state_attr('sun.sun', 'elevation') < -6 }}".
A questo punto nella prima condizione imposta la selezione dell’input_select dei colori all’elemento corrispondente al colore che stiamo per accendere (così che se lo cambiamo poi con le frecce parta da questo) e quindi accende la luce blu fioca usando il servizio light.turn_on con attributi brightness: 10 per avere una luminosità di 10 su 255 e white_value: 0 per non accendere la componente bianca della strip RGBW.
Nella sezione default: di questo choose, invece, facciamo la stessa cosa ma selezionando il colore verde e accendendolo tramite il servizio light.turn_on ma con l’attributo brightness: 255 e white_value: 255.
Frecce per il cambio colore
Saltando poi le sezioni dove gestiamo il click del tasto luminosità più (che accende al 100% la componente bianca) e il click sul tasto luminosità meno (che spegne la componente bianca) passiamo alla gestione delle frecce dove cambiamo il colore:
# Destra
- conditions:
- "{{ command == 'press' }}"
- "{{ args == [256, 13, 0] }}"
sequence:
- service: input_select.select_next
data:
entity_id: "{{ input_color }}"
- service: light.turn_on
data:
entity_id: "{{ light_dest }}"
rgb_color: "{{ states(input_color) }}"
# Sinistra
- conditions:
- "{{ command == 'press' }}"
- "{{ args == [257, 13, 0] }}"
sequence:
- service: input_select.select_previous
data:
entity_id: "{{ input_color }}"
- service: light.turn_on
data:
entity_id: "{{ light_dest }}"
rgb_color: "{{ states(input_color) }}"
Nella pressione del tasto “destra”, sfruttando il servizio input_select.select_next selezioniamo il seguente elemento dell’input_select dei colori (all’ultimo elemento passa poi al primo) e poi ne usiamo il valore per passarlo al colore nell’attributo rgb_color del servizio light.turn_on.
Per il tasto “sinistra” facciamo la stessa cosa ma chiamiamo il servizio input_select.select_previous che seleziona il precedente valore dell’input_select (dopo il primo elemento passa all’ultimo).
Conclusione
A questo punto dovrebbe esserti chiaro il metodo da usare per crearti un’automazione per ogni tuo telecomando e realizzare tutte le azioni che desideri.
Ma perchè scrivere un’automazione di proprio pugno quando in rete si trovano degli ottimi blueprint pronti all’uso per questi dispositivi?
Perchè, oltre ad avere un alto valore formativo, imparare a farsi da sé le automazioni rende indipendenti dal trovare il lavoro fatto da qualcun’ altro e permette di gestire anche dispositivi non ben supportati, basta “catturare” i valori che vengono inviati alla pressione dei tasti.
Inoltre non siamo legati ad una luce ma per ogni tasto/gesture possiamo eseguire le operazioni che desideriamo (come ho dimostrato con l’accensione differente a seconda del sole), possiamo alzare/abbassare le tapparelle, possiamo richiamare script che eseguono azioni complesse, possiamo accendere/spegnere la televisione, inviare una notifica, far pronunciare qualcosa ad Alexa, accendere la lavatrice, insomma, il limite è solo la fantasia.
Spero che questo metodo per gestire i telecomandi zigbee possa esservi utile quanto lo è stato a me 🙂
Ti va di darmi una mano?
Il contenuto di questo sito è completamente gratuito senza pubblicità invasive e il fine non è certo guadagnare …ma mantenere un sito ha un costo. Se ti va di darmi una mano per sostenere le spese o ti va di sostenere questo progetto hai le seguenti modalità:
- Donazione con Paypal:
- Regalami un caffè su Buymeacoffee:
- Effettua i tuoi acquisti Amazon a partire da QUESTO LINK (o tramite i prodotti sotto)
- Acquistare i tuoi prodotti Shelly usando QUESTO LINK
- Effettuare i tuoi acquisti AliExpress usando QUESTO LINK


















NON CE LA FARÒ MAI!!!…..Ma ci provo!
…volere è potere! 🙂 Prova, al massimo non funziona, se invece va bene hai imparato molto perchè i concetti che avrai acquisito saranno riutilizzabili in molti altri contesti 😉
Ciao Henrik, non ho avuto granchè di tempo ma il telecomando sonoff, grazie alla tua guida, è funzionante!! 1 clik luce uno accesa, 2 clik luce due accesa, clik prolungato tutto spento! Per i 5 tasti ikea…….ne ho provato a programmare uno ma sono riuscito ad ottenere on/off e la rotazione di 180 gradi della base spaziale internazionale, mi metterò con calma! Grazie
Buongiorno Henrik, è da un pò di tempo che ti seguo; ti voglio fare i complimenti per come spieghi gli argomenti che proponi, analizzando passo passo i vari passaggi, anche con esempi, in modo che l’utente finale che magari, come nel mio caso “non è del mestiere” ne riesce a capire le logiche di funzionamento.
Grazie Alessandro! Io ci provo, fa piacere sapere di essere sulla strada giusta e di risultare utile!
Henrik, per favore, se non uso zha, ma deconz, come devo fare per programmare il mio Ikea Trådfri a 5 tasti?
Puoi farmi un esempio?
Quando ascolto un evento di pressione di uno dei 5 tasti vedo
{
“event_type”: “deconz_event”,
“data”: {
“id”: “pulsante_ikea_1”,
“unique_id”: “80:4b:50:ff:fe:83:c9:e7”,
“event”: 5002,
“device_id”: “a378cf4b6e93f50337a12d8cf63f037d”
},
“origin”: “LOCAL”,
“time_fired”: “2021-09-23T04:54:51.067452+00:00”,
“context”: {
“id”: “ac86d6ee325af633999fc32e5f6e7a71”,
“parent_id”: null,
“user_id”: null
}
}
Come posso cambiare, via, via i colori e aumentare o diminuire l’intensità della striscia led?
Grazie.
Max
Ciao Max, fai esattamente quanto spiegato nell’articolo ma anzi che stare in ascolto sull’evento zha_event con strumenti sviluppatore -> Eventi, lo fai su deconz_event. Ti segni giù quel che ricevi alla pressione di tutte le gesture di tutti i tasti che ti interessano e ne identifichi i campi che le differenziano. A naso, vedendo i dati che hai riportato, mi verrebbe da usare il campo “event” e come trigger “device_id”. Poi li sostituisci ai valori di come spigato a questo bookmark: https://henriksozzi.it/2021/05/telecomandi-zigbee-impariamo-ad-usarli/#Gestione_completa_strip_RGBW_con_telecomando_Ikea_Tradfri_a_5_tasti
Ciao, grazie mille per questa guida.. ho acquistato da poco un telecomando ikea da 5 tasti (simile a quello di questa guida) il quale l’ho collegato ad hassio tramite zigbee2mqtt… Che tipo di evento devo andare ad ascoltare? Grazie mille
Ciao, non usando zigbee2mqtt non so dirti esattamente quale sia l’evento da monitorare ma puoi anche usare direttamente MQTT.
Ad ogni modo il modo più semplice di usarlo con zigbee2mqtt dovrebbe essere quello di usare l’entità
actionmonitorandone lo stato dal trigger in quanto assume lo stato del tasto/gesture premuto/rilasciato.Trovi tutti i dettagli qui: Doc zigbee2mqtt – Ikea E1524/E1810
ciao Henrik, ma se con il Trådfri dimmer volessi accendere la luce sempre al 100% invece che accenderla invece che impostare l’ultima luminosità?
Ciao, con le automazioni spiegate in questo articolo basta fornire il parametro nel servizio light turn_on relativo alla luminosità (guarda sulla doc di HA).
Ciao, Complimenti per i tuoi articoli sui dispositivi Zigbee ed Home Assistant,
ho un problema residuo con quattro telecomandi a 4 bottoni della IKEA, gli avevo integrati con ZHA e avevo utilizzato le automazioni guidate, funzionano, l’unico problema lo ho con la pressione prolungata dei tasti, dove in alcuni casi oltre ad eseguire il comando desiderato, mi fanno partire anche un altra automazione legata al tasto UP. Stavo quindi valutando di farmi a mano le automazioni seguendo i tuoi consigli.
Ad ogni modo magari sbaglio qualcosa, ( ma temo sia un baco dell’integrazione ) comunque
ascoltando gli eventi ho visto che quando per esempio pigio a lungo il tasto DX, il primo evento e’ un comando “release” e il secondo evento e’ un comando “On” che e’ il responsabile del problema, e che e’ lo stesso comando inviato premendo il tasto UP con singola pressione, se tolgo la pressione finisce con questi due eventi, e qui gia’ e’ partita l’automazione indesiderata collegata al tasto UP… se invece continuo la pressione, viene come terzo evento un “Press” e come quarto evento un “Hold”, che (uno dei due o entrambi) fanno partire l’automazione corretta, e al rilascio di nuovo un evento “Release”.
Il fenomeno l’ho visto anche con un comando appena integrato (comprato singolo senza alcun binding) a cui non ho creato automazioni, l’evento “On” generato dal tasto UP, viene generato anche dai tasti laterali a lungo premuti. Ora probabilmente per le funzioni previste da Ikea, non e’ un problema la funzione “On” durante una pressione lunga dei tasti laterali (che cambiano colore luce) anzi, a logica e’ voluta.. accende la luce e poi cambia colori…pero’ se usato in maniera custom come telecomando a 4 bottoni con doppia modalita di pressione (breve e lunga) la cosa crea problemi, e l’integrazione non sembra tenerne conto..
Tu che ne pensi? grazie ciao
Ciao Francesco, risposta breve che sono al mare 😊 Non ho mai provato quelli a 4 tasti ma quelli a 5, che uso regolarmente, non si comportano come dici te, che in effetti è un bel problema… A naso mi sembra un problema di firmware del telecomando però non dell’integrazione perché se il telecomando manda prima un on e poi mentre continui la pressione lunga altri eventi l’integrazione non ha modo di sapere (e quindi filtrare) se quell’ON derivi da una pressione del relativo tasto o del tenere premuto il tasto laterale…
Un giorno ne prenderò uno per provare… Sarebbe utile sapere se si comporta nello stesso modo su zigbee2mqtt per verificare se qualcosa si possa fare o no.
Ciao, si in effetti la limitazione sembra nascere a livello del firmware del telecomando, probabilmente per gli usi previsti da loro non e’ un problema, ma sarebbe stato piu’ flessibile che i comandi inviati erano semplicemente l’informazione di che tasto fosse premuto (UP,DW,SX,DX) e per quanto tempo.. pero capisco che avrebbe comportato spostare della logica nei firmware delle lampadine, e creare problemi di retro compatibilita’.. sarebbe in alternativa stato carino che il comando ON scatenato dalla pressione lunga differisse da qualcosa di minimale per filtrarlo…,a parte i campi TIME_FIRED con ora e data, e CONTEXT/ID che mi pare essere un id univoco che cambia sempre anche premendo lo stesso comando, il resto e’ tutto uguale.
Comunque siccome la sequenza e’ prima un evento “Release” e poi un evento”On” Stavo pensando che una strategia potrebbe essere un automazione che dopo un “Release” inibisce un comando di “On” per 500ms o quel che serve…sarebbe carino lo facesse l’integrazione…magari sottopongo il quesito su github..
non sono pratico del metodo zigbee2mqtt per fare una prova al volo, pero’ ci ragiono. Buone Vacanze
Eh hai certamente ragione, per il nostro uso così è scomodo caspita. Ma Ikea non li crea per noi, li crea appunto per il proprio sistema. Probabilmente avendo eliminato il comodissimo tasto centrale hanno fatto questa cosa per far accendere le lampadine. Si, si può pensare di richiedere un quirk sul repo di zha, sperando di trovare qualcuno in grado di farlo che ha il dispositivo… Io una volta ci ho guardato ma ho desistito.
Ad ogni modo si può gestire il filtro che dici tu nell’automazione. Chiaro che è una pezza ma piuttosto che niente…